Ahoy! Capt_Eatbones is here!
Today I’m going to tell you the story about the combat UI design for our upcoming title Nantucket.
Why a story? Well, it deserves this introduction because it’s one of the core mechanics we’ve been struggling more on, iterating a lot… Of course, we knew since the beginning of the production that we wanted a well-thought combat. For this reason we kept pushing on it. In this article, I’ll guide you through the iterations we went through for the combat UI.
MOCK-UPS…MOCK-UPS EVERYWHERE!
 Combat 1.0 – Vector Mock-up
Combat 1.0 – Vector Mock-up
We started again with a functional model and then worked on it. The above picture shows the starting mock-up for version 1.0. As you probably guessed, we love strategy games and we are big fans of tabletop and card games too. The main idea for the combat scenario was to represent it as a more detailed map on top of the navigation map. We imagined the combat as a card game and this idea is still our goal.
On top of the sea combat area, are placed the two sets of cards: Whaleboats (left) and Creatures/Canoes (right). This layout applies also to Crew VS Crew, when the combat takes place on the ship’s deck. In the middle area, you find the Attacking and Defending slots where the action cards are played. As you can see, there is a big arrow path in the middle area: it’s meant to declare who is attacking who. In this combat version, all cards are placed and then played all together in sequence. This meant that there could be 3 overlapping big arrow paths, generating confusion. To avoid this, we decided to use a color code to identify who was doing what. Here you have the final result for the main cards (Whaleboat and Creature):

Follows the final mock-up:
 Combat 1.0 – Final Mock-up
Combat 1.0 – Final Mock-up
Here you can have a look at the final composition and layout. The action cards are placed in the middle area and the colored border tells you to whom they belong. After this step, we implemented this version in the game. We asked for feedback, as usual, and we were told that too much information was unclear during the clash of the action cards:
- What really means the dice value?
- How is calculated the damage value?
- Who won?
To answer these questions, we re-worked a little the moment of the execution of the action cards placement and we got to this solution:

Multiple action cards could be used to attack a single Whaleboat/Creature card. In this combat version, there are attack and defense dice faces. One defense face can only contrast one attack face, so in case of a multiple attacks the other attacks pass right through the defense. By using these dark arrow we hoped to better clarify these relations. Moreover, the middle numbers are thought to tell the final result of each card confrontation.
Well, after Greenlight and, especially, after the feedback received during the Gamelab 2015 (read about it HERE), we decided to re-think the whole design, both the mechanics and the UI. One thing was clear: too much information in too little space. We had to learn from other games and (re)start simple.
The first step towards version 2.0 was a simple test. We tried to expand the action cards of each main card at the bottom, a sort of action deck:
 Combat 1.1 – Vector Mock-up (Action deck)
Combat 1.1 – Vector Mock-up (Action deck)
This solution is something that several people asked because all the info related to the possible actions where visible only through the use of tool-tips. If you don’t know that a tool-tip exists then you’re missing valuable information. Nonetheless, we didn’t like the result: the action deck is hiding part of the combat area. The answer to this was “let’s re-think it all” (more or less).
 Combat 2.0 – Vector Mock-up
Combat 2.0 – Vector Mock-up
Version 2.0 introduces a new action card concept: Attack, Support and Inspiration cards. This time each card has a single clear effect but it’s applied only if the dice rolls meet the card requirements. Looking at the above picture, you see that the main cards layout is similar to the version 1.0. Even so, now there is a dedicated space, below the combat map, where the action cards deck is shown.
The main concept is quite interesting since it’s based on a bet on what the dice roll result will be. First you choose the action cards you want to use and then you roll the dices and hope for the desired result to come.
 Combat 2.1 – Vector Mock-up
Combat 2.1 – Vector Mock-up
We tried also a horizontal layout, a little asymmetrical. We liked it more due to the better space reserved to Victory and Sea conditions. Moreover, it reduces the space used by the action cards decks. So, thumbs up!


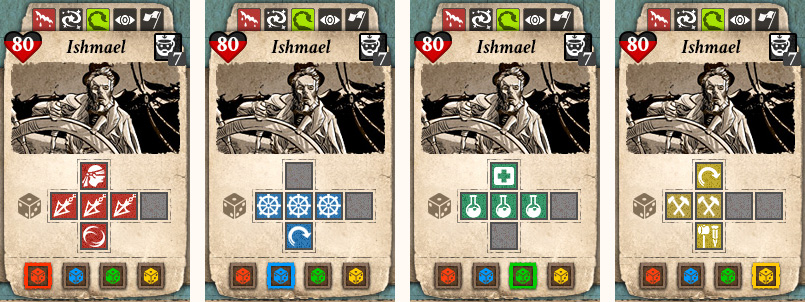
Combat 2.1 – Action cards and Deck Mock-ups
In the picture above you can see the style of the action cards, according to the different states, and the new deck. Then we put together the final mock-up for this second version of the combat:
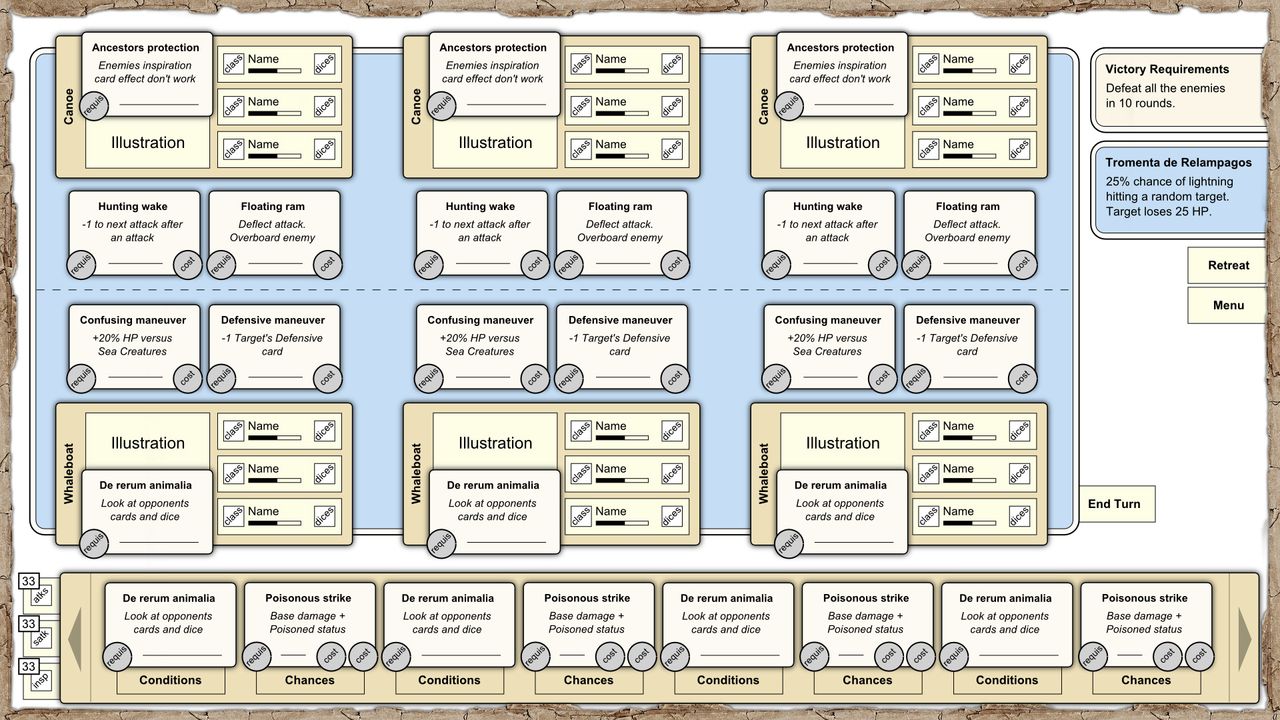
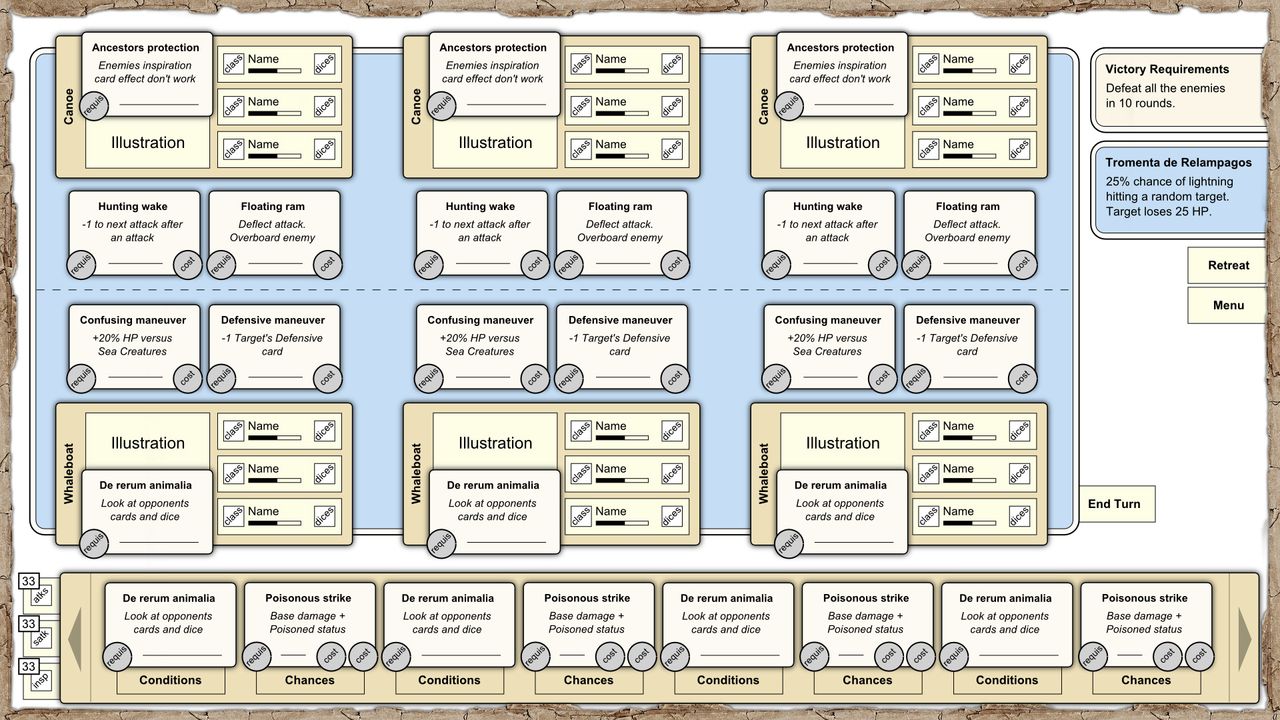
 Combat 2.1 – Final Mock-up
Combat 2.1 – Final Mock-up
Now, we loved the idea of betting on the dice rolls (surely from a drunken sailor point of view!). However, playing it revealed several drawbacks of this concept. Two of them are the most annoying:
- Too many missed turns.
- The more advanced the action cards you can use are, the less chance of success you have using them.
You know, even if you have experience as a player or even as a developer, you always make mistakes. The “secret” is to find a solution to those mistakes. That’s really it…but it really isn’t that simple ^^ Nevertheless, we were in a better position than before. This version was a better one compared with the other but still we had a way to go.
After the Christmas holidays we started fresh and re-worked (again) the combat concept. Version 3.0 is the one we introduced to you a couple of weeks ago. Here you have it in all its splendor:

Combat 3.0 – Final Mock-up
For today we stop here. We’ll talk about version 3.0 and all its UI more in depth in the next UI articles. I hope you enjoyed!
Keep tuned and don’t miss our Devs Play video series!
Capt_Eatbones